信息來(lái)源:
發(fā)布日期:2017-08-16
瀏覽次數(shù):957
很多時(shí)候你不能通過封面來(lái)判斷一本書的價(jià)值����,但是很多時(shí)候你可以通過網(wǎng)站的設(shè)計(jì)來(lái)判斷它的好壞��。以貌取人或者以貌取物是人類的天性�����,用戶更加傾向于在了解產(chǎn)品的功能和實(shí)用性之前,就外觀來(lái)評(píng)判它的好壞��。這也是為什么大家會(huì)借用設(shè)計(jì)趨勢(shì)來(lái)讓自己的網(wǎng)站和產(chǎn)品更具有吸引力��,但是回過頭從網(wǎng)站本身價(jià)值來(lái)看,這些設(shè)計(jì)趨勢(shì)真的是提升本身價(jià)值的靈丹妙藥么�?
當(dāng)然,作為設(shè)計(jì)師我們其實(shí)也很清楚��,設(shè)計(jì)趨勢(shì)確實(shí)是日常設(shè)計(jì)工作中難以回避的部分�����,甚至可以說它們還很關(guān)鍵�。同時(shí)我們也都明白,設(shè)計(jì)趨勢(shì)也不能盲目使用���。每一種趨勢(shì)都有其使用場(chǎng)景����,這也意味著如果你使用不當(dāng)��,再有趣的趨勢(shì)也會(huì)毀掉你的設(shè)計(jì)��。
讓我們看看今年流行的趨勢(shì)當(dāng)中所潛藏的風(fēng)險(xiǎn)吧���。了解這些雙刃劍的另外一面��,才能讓我們更好地用好它們�����。
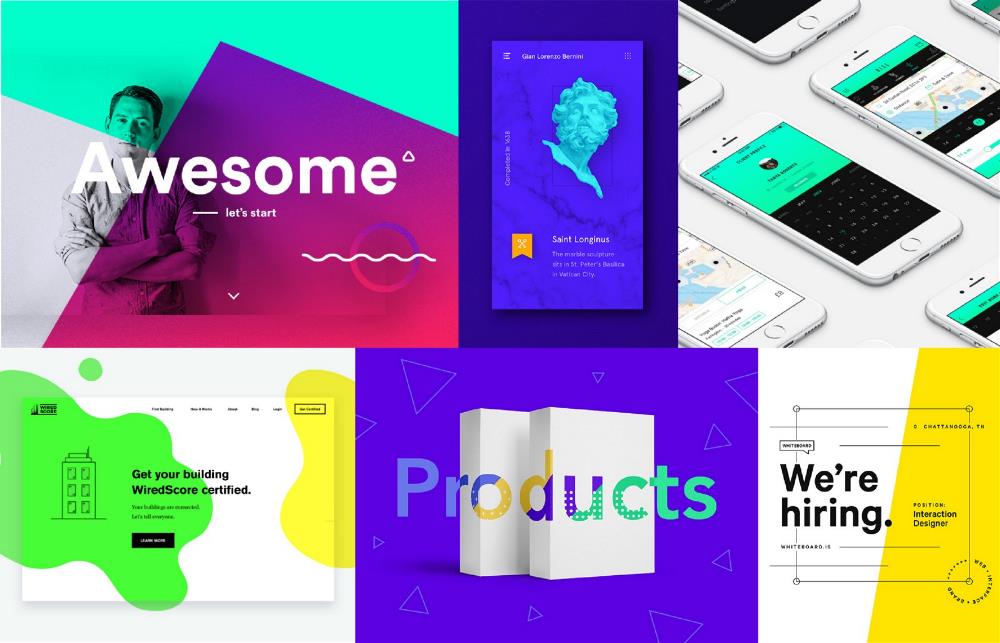
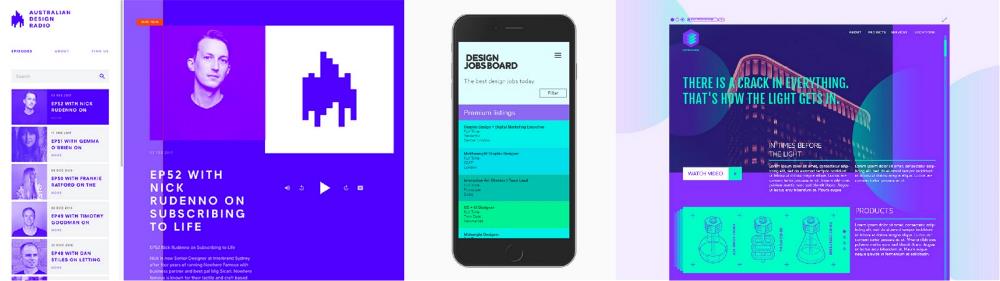
鮮艷的色彩

眾所周知���,色彩是傳遞情緒的最重要的途徑�,在品牌設(shè)計(jì)和UI設(shè)計(jì)的時(shí)候���,精心設(shè)計(jì)的配色能夠帶來(lái)不同的效果�。鮮艷的配色通常更加吸引人的注意力����,更容易傳遞出積極的情緒。明亮而鮮艷的色彩讓人覺得有趣�,給人精力充沛的感覺,而柔和的色彩更容易讓人放松��。
如果你仔細(xì)觀察���,會(huì)發(fā)現(xiàn)大量的初創(chuàng)企業(yè)帶來(lái)的產(chǎn)品�����,一進(jìn)入市場(chǎng)就試圖采用鮮艷的色彩來(lái)吸引用戶��,緊緊跟隨著2017年的整個(gè)用色趨勢(shì)���。這樣的界面確實(shí)很顯眼,但是同樣也存在著干擾用戶的可能性����。

潛在風(fēng)險(xiǎn)
鮮艷的色彩通常都有著較高的飽和度,霓虹色就是如此����。如果你的配色方案采用的是色輪上相對(duì)位置的對(duì)比色,兩種高飽和度的色彩可能會(huì)產(chǎn)生炫光的效果����,非常刺眼。
這種炫光的效果在許多高飽和度對(duì)比色中都非常常見����,而這個(gè)時(shí)候和黑色或者白色的文本搭配起來(lái)的時(shí)候,會(huì)讓可讀性較低�����,無(wú)論是對(duì)比度還是炫光所帶來(lái)的不適����,都是用戶體驗(yàn)上的減分項(xiàng)���。
推薦方案
·使用低飽和度和中性色來(lái)平衡鮮艷的色彩
·僅在細(xì)節(jié)上采用鮮艷的色彩,引起用戶的注意
·在大范圍排版中使用鮮艷的色彩作為點(diǎn)綴
·使用鮮艷的色彩作為強(qiáng)調(diào)或者互動(dòng)
注意事項(xiàng)
·避免在大范圍元素上使用鮮艷的色彩����,包括背景
·避免在一個(gè)頁(yè)面或者區(qū)域內(nèi)使用太多不同的鮮艷色彩
·盡量不要在正文當(dāng)中使用鮮艷的色彩
·盡量不要在圖標(biāo)和按鈕這樣的關(guān)鍵元素上使用過于鮮艷的色彩
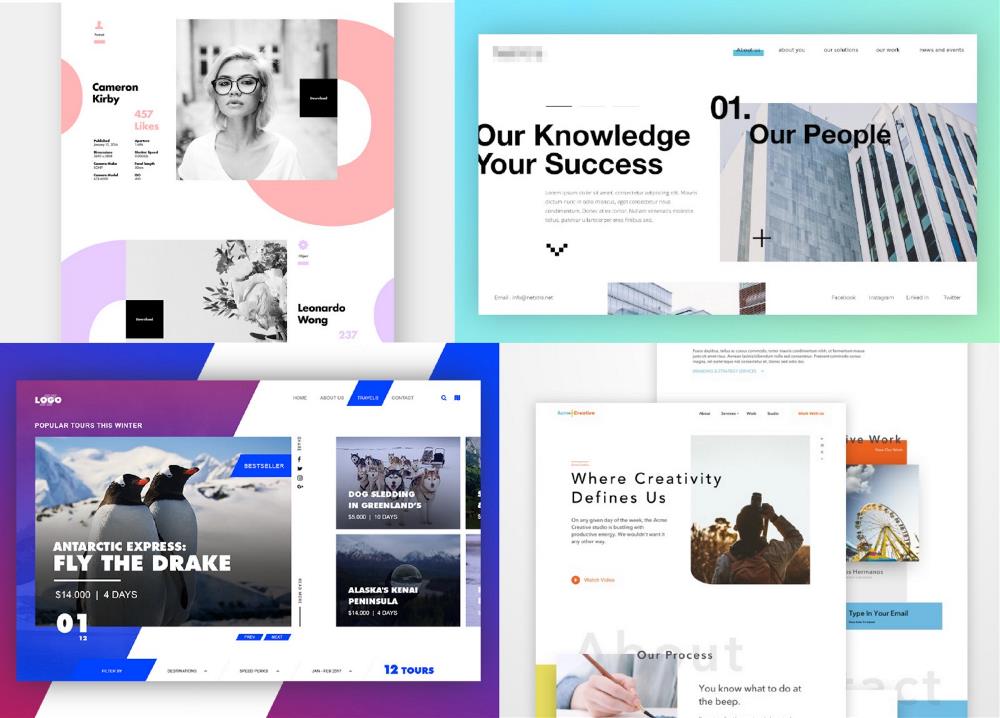
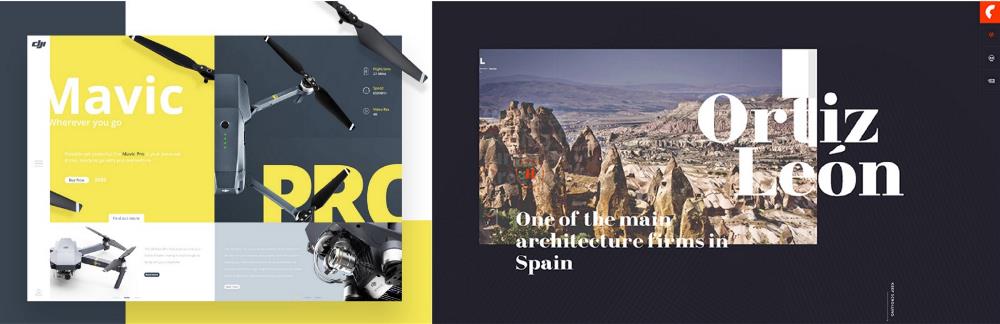
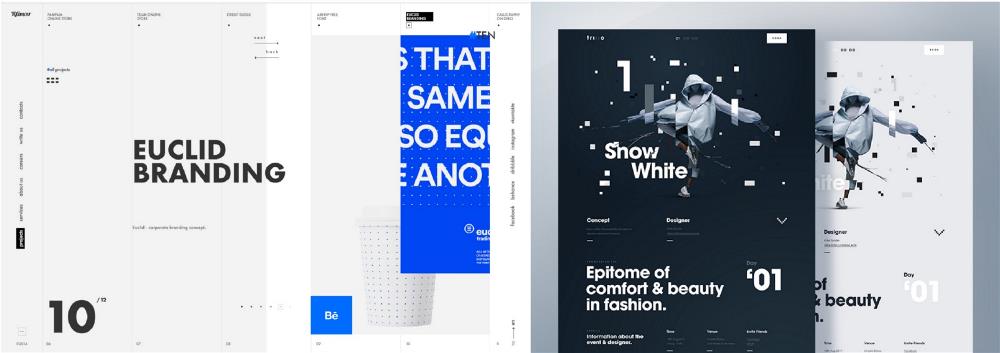
實(shí)驗(yàn)性的排版布局

設(shè)計(jì)師從來(lái)都不會(huì)限制自己的想象力,而實(shí)驗(yàn)性的布局設(shè)計(jì)很大程度上就是設(shè)計(jì)師的創(chuàng)造力的明證����。對(duì)于實(shí)驗(yàn)性布局的追求,在2017年的網(wǎng)頁(yè)設(shè)計(jì)領(lǐng)域達(dá)到了一個(gè)小高潮�。
許多實(shí)驗(yàn)性的網(wǎng)頁(yè)布局是有趣而好玩的,許多帶有藝術(shù)性的設(shè)計(jì)和時(shí)尚的構(gòu)思在這些優(yōu)秀的設(shè)計(jì)作品中體現(xiàn)了出來(lái)�����。有的設(shè)計(jì)干凈整潔���,而有的則采用了不對(duì)稱�、不均衡的設(shè)計(jì)��,來(lái)營(yíng)造獨(dú)特的失調(diào)感。

潛在風(fēng)險(xiǎn)
我們的生活中已經(jīng)充滿了混亂失衡的元素����,這已經(jīng)讓人焦頭爛額了�。實(shí)驗(yàn)性的網(wǎng)頁(yè)布局帶來(lái)的設(shè)計(jì)感固然讓人眼前一亮,但是非常規(guī)的布局設(shè)計(jì)可能會(huì)導(dǎo)致部分元素的隱藏�,偏離常規(guī)邏輯的交互會(huì)讓信息的可發(fā)現(xiàn)性較差,這樣一來(lái)���,精心設(shè)計(jì)的布局反而成了用戶獲取信息的障礙�����。
視覺層次是幫助用戶了解內(nèi)容的航標(biāo)���。但是許多實(shí)驗(yàn)性的網(wǎng)頁(yè)布局中,會(huì)有元素不規(guī)則的����、反常規(guī)地活動(dòng),這可能會(huì)讓整個(gè)視覺層次顯得混亂��,難以閱讀和處理����。
推薦方案
·當(dāng)用戶需要閱讀的內(nèi)容不是網(wǎng)頁(yè)主體的時(shí)候�����,可以采用實(shí)驗(yàn)性布局
·將不對(duì)稱的布局元素是作為整個(gè)布局的細(xì)節(jié)點(diǎn)綴
·讓相關(guān)的內(nèi)容分組靠近��,并且在不同的內(nèi)容塊之間保持明確的分隔
·當(dāng)整個(gè)排版的對(duì)比度夠大的時(shí)候��,再使用元素疊加
注意事項(xiàng)
·不要在重內(nèi)容的頁(yè)面中使用實(shí)驗(yàn)性布局
·不要在用戶需要快速瀏覽內(nèi)容的頁(yè)面中采用實(shí)驗(yàn)性布局
·不要在頁(yè)面中隨機(jī)排布元素�,保持基本的對(duì)齊很有必要
·不要盲目使用元素疊加����,應(yīng)當(dāng)考慮對(duì)比度和其中的含義
細(xì)節(jié)點(diǎn)綴

雖然極簡(jiǎn)主義的設(shè)計(jì)依然廣受歡迎,但是設(shè)計(jì)師們?nèi)匀粓?jiān)持不懈地試圖讓其中的細(xì)節(jié)更加豐富�。必須得承認(rèn),有趣的細(xì)節(jié)更加吸引人����。從浮動(dòng)的導(dǎo)航元素,到裝飾性的小圖標(biāo)���、下劃線�、幾何圖形和小碎片�,它們讓整個(gè)頁(yè)面更加有趣了���。

潛在風(fēng)險(xiǎn)
細(xì)節(jié)對(duì)于用戶的吸引力是非常大的。而有趣的地方在于��,目前我們所說的細(xì)節(jié)點(diǎn)綴很大程度上指的是在極簡(jiǎn)風(fēng)的設(shè)計(jì)中����,這樣一來(lái)����,點(diǎn)綴的細(xì)節(jié)就很容易和內(nèi)容主體構(gòu)成競(jìng)爭(zhēng)了。太多的細(xì)節(jié)點(diǎn)綴還會(huì)影響整個(gè)布局的層次結(jié)構(gòu)�����,令人困惑�,對(duì)于用戶獲取內(nèi)容和信息并無(wú)裨益。
解決方案
·讓點(diǎn)綴的細(xì)節(jié)來(lái)襯托主體內(nèi)容�����,確?��?勺x性不要被影響
·使用細(xì)節(jié)來(lái)構(gòu)建引導(dǎo)用戶注意力的視覺系統(tǒng)
·使用細(xì)節(jié)來(lái)平衡極簡(jiǎn)風(fēng)的頁(yè)面���,但是要以點(diǎn)綴作為核心思路
·讓細(xì)節(jié)和主體內(nèi)容關(guān)聯(lián)�����、搭配起來(lái)
注意事項(xiàng)
·不要在重內(nèi)容的頁(yè)面中使用小細(xì)節(jié)點(diǎn)綴
·避免隨意地點(diǎn)綴細(xì)節(jié)���,不要讓無(wú)目的的細(xì)節(jié)影響整個(gè)故事的呈現(xiàn)
·嘗試把細(xì)節(jié)和導(dǎo)航系統(tǒng)分隔開來(lái),避免可用性問題
·細(xì)節(jié)僅僅只是細(xì)節(jié)����,不要成為設(shè)計(jì)的主體
這些趨勢(shì)同樣要小心使用
超小字體
超小的字體排版常常可以讓頁(yè)面顯得頗為有逼格��,因?yàn)樗軌驑?gòu)成視覺對(duì)比��,增加頁(yè)面的呼吸感����。
但是另外一方面,超小的字體排版有一定機(jī)率干擾內(nèi)容的閱讀�����,并且會(huì)讓人感到迷惑���。盡量避免使用比13pt 更小的字體�。
實(shí)驗(yàn)性導(dǎo)航
實(shí)驗(yàn)性的導(dǎo)航是另外一個(gè)設(shè)計(jì)趨勢(shì),它和實(shí)驗(yàn)性的排版布局一樣受歡迎�。別具一格的導(dǎo)航設(shè)計(jì)讓網(wǎng)站顯得更加有趣。
而實(shí)驗(yàn)性導(dǎo)航所存在的風(fēng)險(xiǎn)�����,就是它的不確定性�����。如果它有趣�,而且可用性很強(qiáng)也就算了����,如果它并不是那么直觀,那么可能不會(huì)適用于所有用戶����。測(cè)試至關(guān)重要。
動(dòng)效

動(dòng)效為UI帶來(lái)了無(wú)限的可能性��,他們確實(shí)提升了體驗(yàn)�����。可是動(dòng)效的設(shè)計(jì)同樣需要克制�,它應(yīng)該是服務(wù)于整個(gè)產(chǎn)品的體驗(yàn),而不是用來(lái)炫技的�����。
結(jié)語(yǔ)
設(shè)計(jì)趨勢(shì)是讓產(chǎn)品保持新鮮有趣的重要工具�����,但是在整個(gè)設(shè)計(jì)當(dāng)中���,它又是一把雙刃劍�����,合理地評(píng)判趨勢(shì)的價(jià)值����,理智地運(yùn)用到設(shè)計(jì)當(dāng)中�,這才是正確的思路。